drawing of mermaid 3d step by step
- Sequence Diagrams
- Sequence Diagrams Options
- Flowcharts
- Mermaid
- Sequence Diagrams
- Flowcharts
- Gantt Charts
- Class Diagrams
- State Diagrams
- Pie Charts
- Mermaid Options
- Overview
- Mermaid Theme
- Auto Numbering
- Flowchart Curve
- Gantt Padding
Typora supports some Markdown extensions for diagrams, once they are enabled from preference panel.
When exporting every bit HTML, PDF, epub, docx, those rendered diagrams will too be included, but diagrams features are non supported when exporting markdown into other file formats in current version. Besides, you should also notice that diagrams is not supported by standard Markdown, CommonMark or GFM. Therefore, nosotros still recommend you to insert an image of these diagrams instead of write them in Markdown direct.
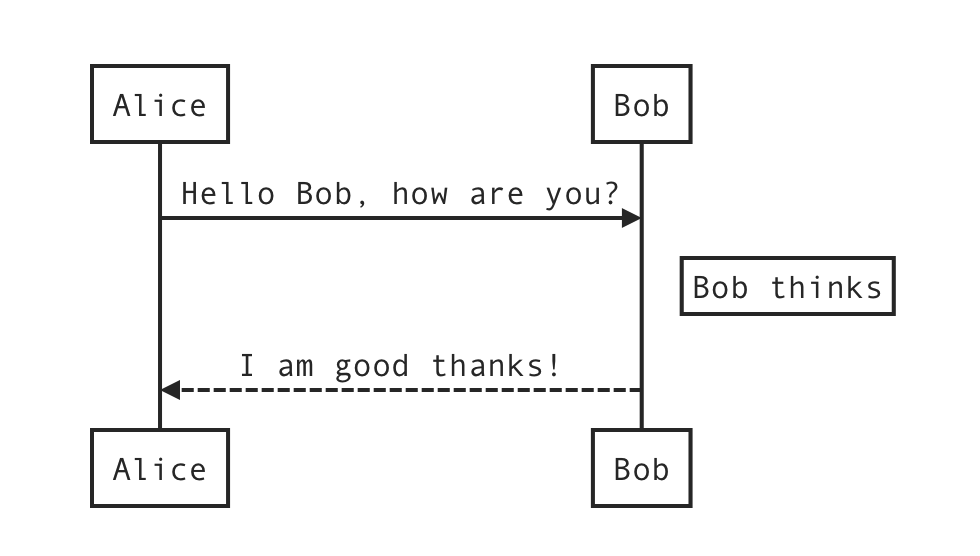
Sequence Diagrams
This feature uses js-sequence, which turns the following code block into a rendered diagram:
```sequence Alice->Bob: Hello Bob, how are yous? Note right of Bob: Bob thinks Bob-->Alice: I am skillful thank you! ``` 
For more than details, please meet this syntax caption.
Sequence Diagrams Options
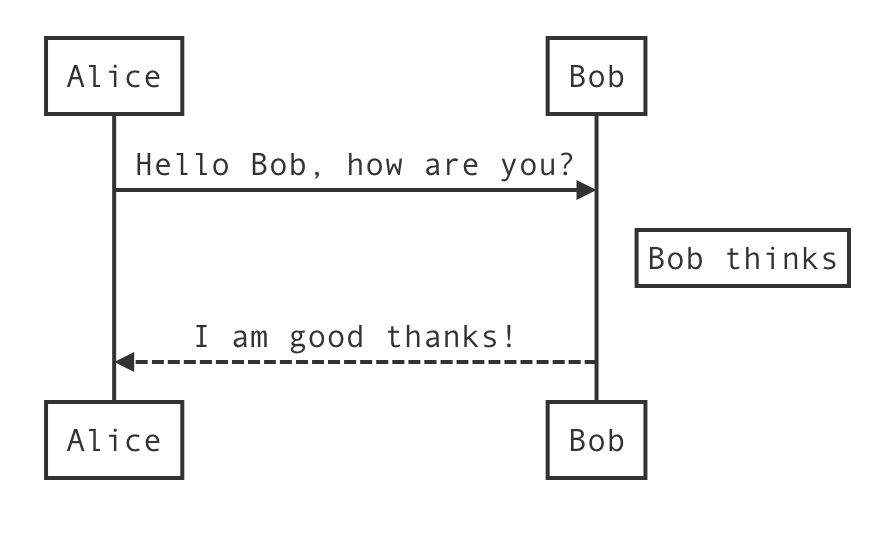
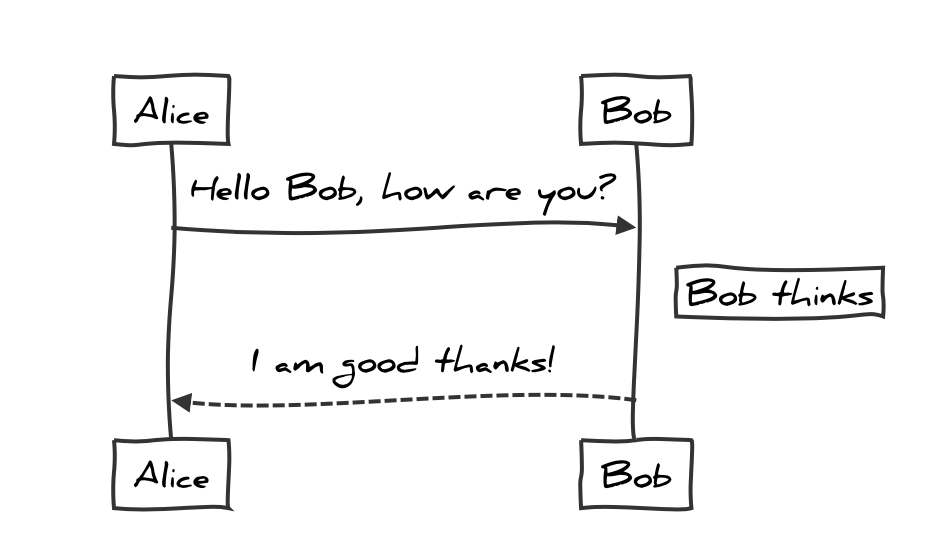
You could modify CSS variable --sequence-theme to prepare theme for sequence diagrams, supported value are simple (default) and paw. For instance, add following CSS in Custom CSS, and yous will get:
:root { --sequence-theme : manus } | –sequence-theme: simple | –sequence-theme: hand |
|---|---|
 |  |
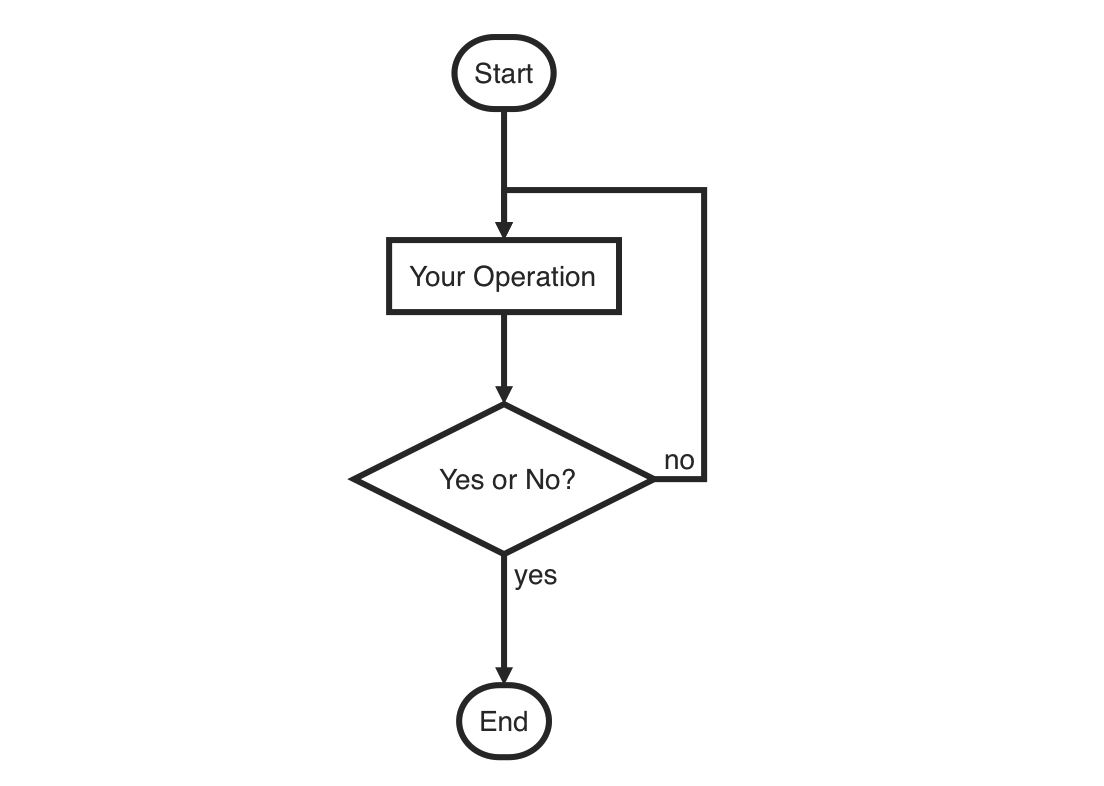
Flowcharts
This feature uses flowchart.js, which turns the following code block into a rendered diagram:
```flow st=>showtime: Kickoff op=>operation: Your Operation cond=>status: Yes or No? due east=>end st->op->cond cond(yes)->eastward cond(no)->op ``` 
Mermaid
Typora also has integration with mermaid, which supports sequence diagrams, flowcharts, Gantt charts, class and state diagrams, and pie charts.
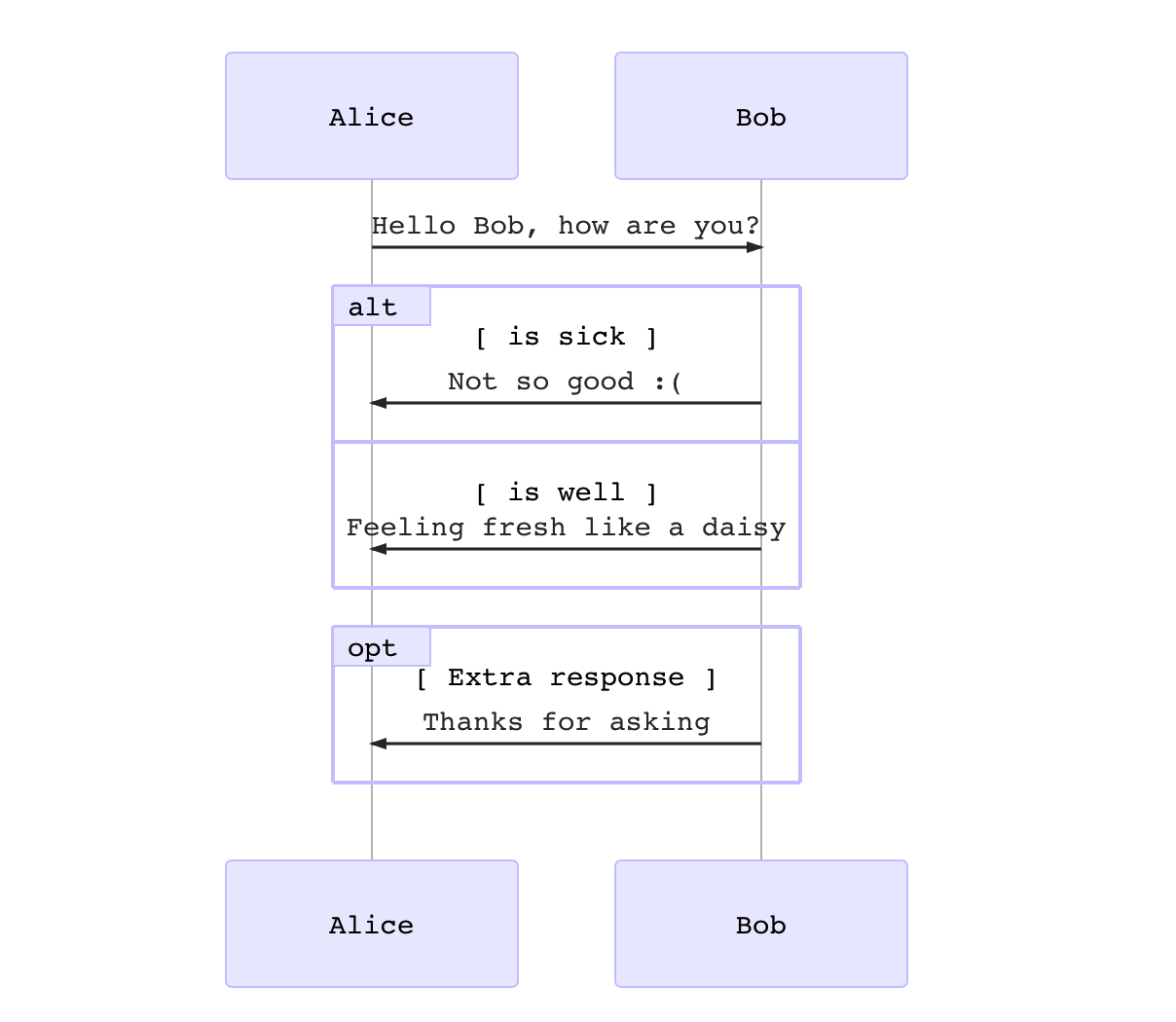
Sequence Diagrams
For more details come across these instructions.
```mermaid %% Example of sequence diagram sequenceDiagram Alice->>Bob: Hi Bob, how are you? alt is sick Bob->>Alice: Not so practiced :( else is well Bob->>Alice: Feeling fresh like a daisy finish opt Actress response Bob->>Alice: Thanks for asking end ``` 
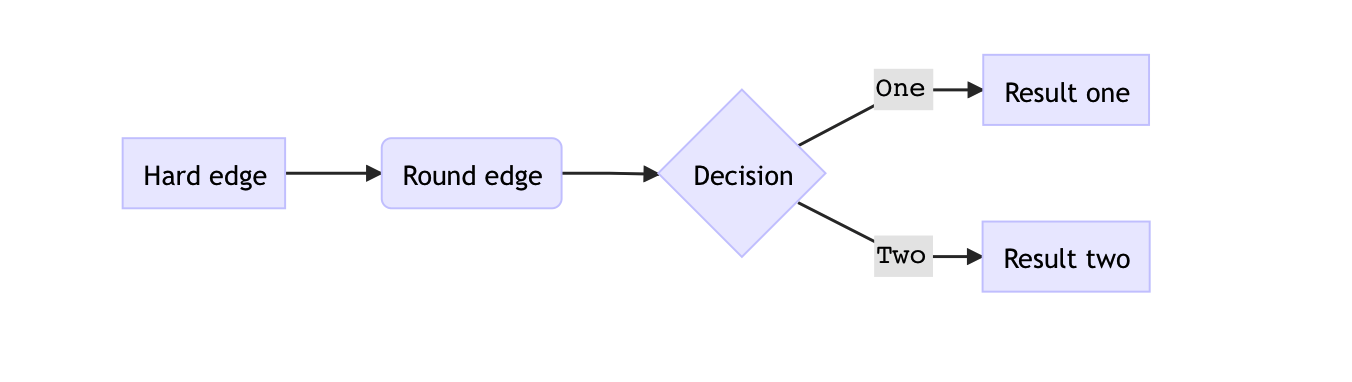
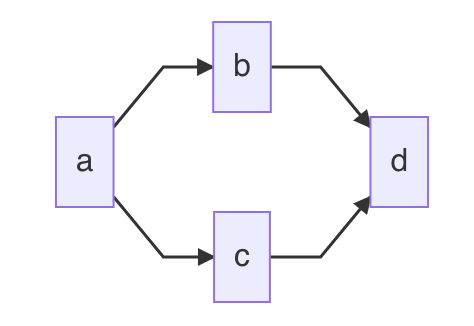
Flowcharts
For more than details encounter these instructions.
```mermaid graph LR A[Hard edge] -->B(Round edge) B --> C{Decision} C -->|One| D[Result one] C -->|Ii| Due east[Result ii] ``` 
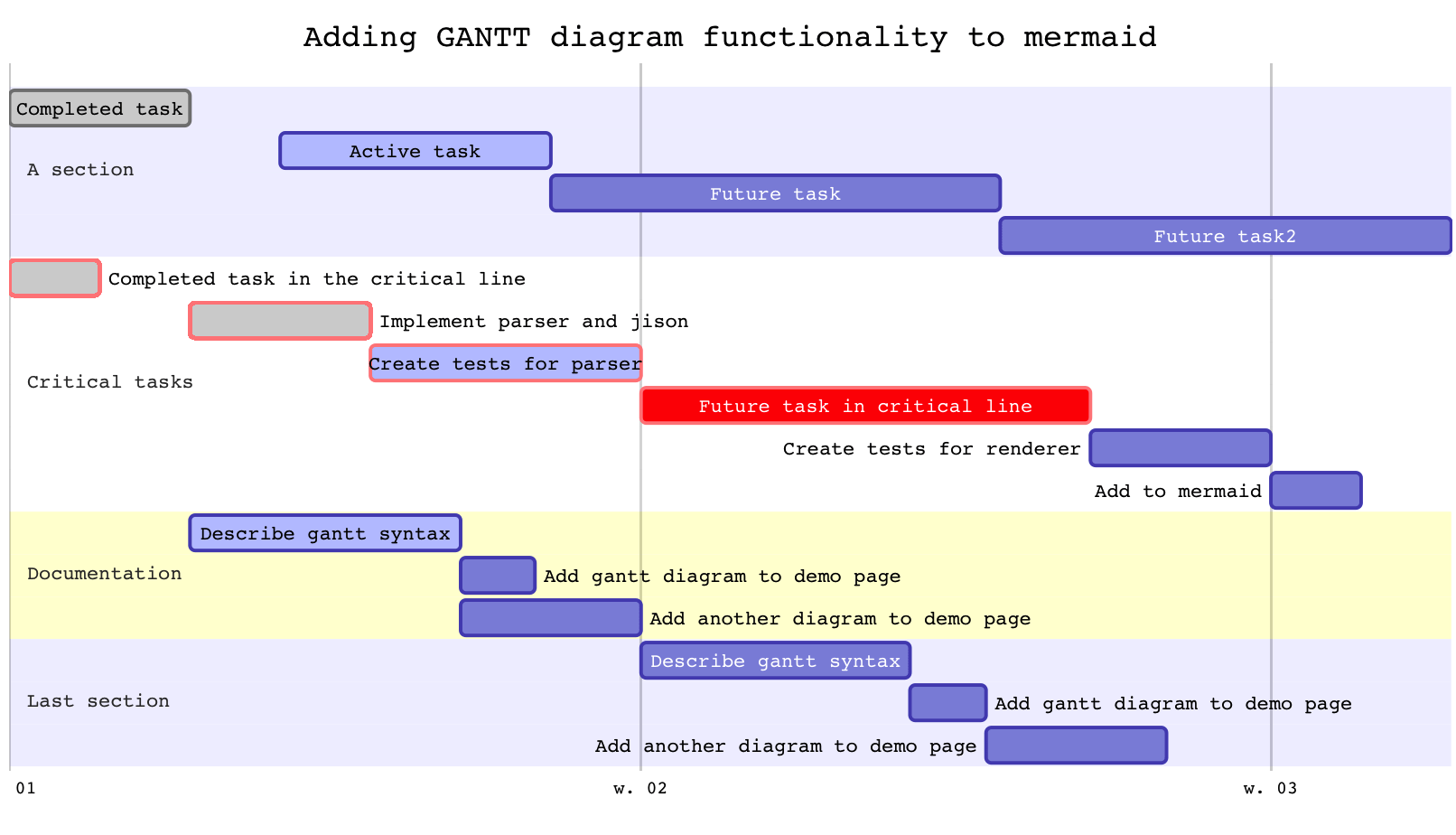
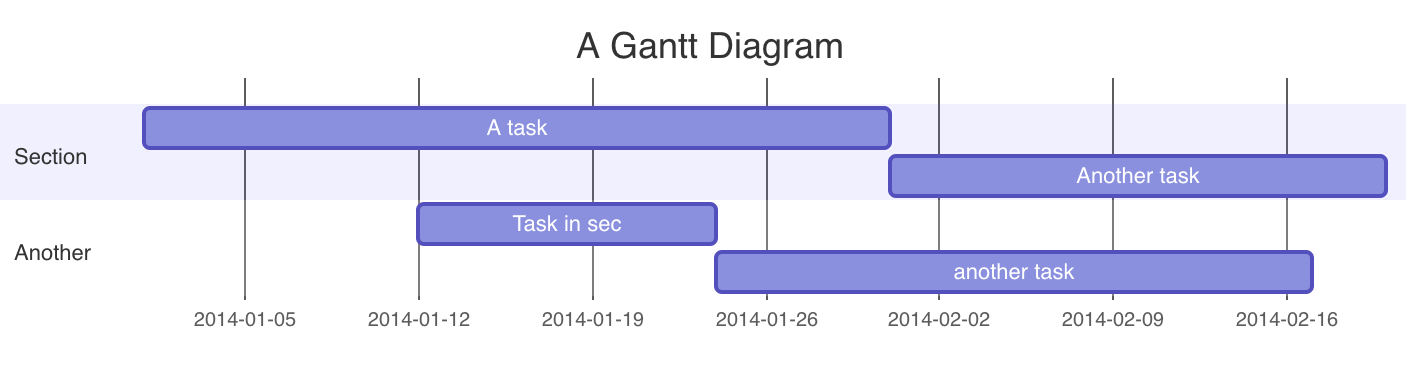
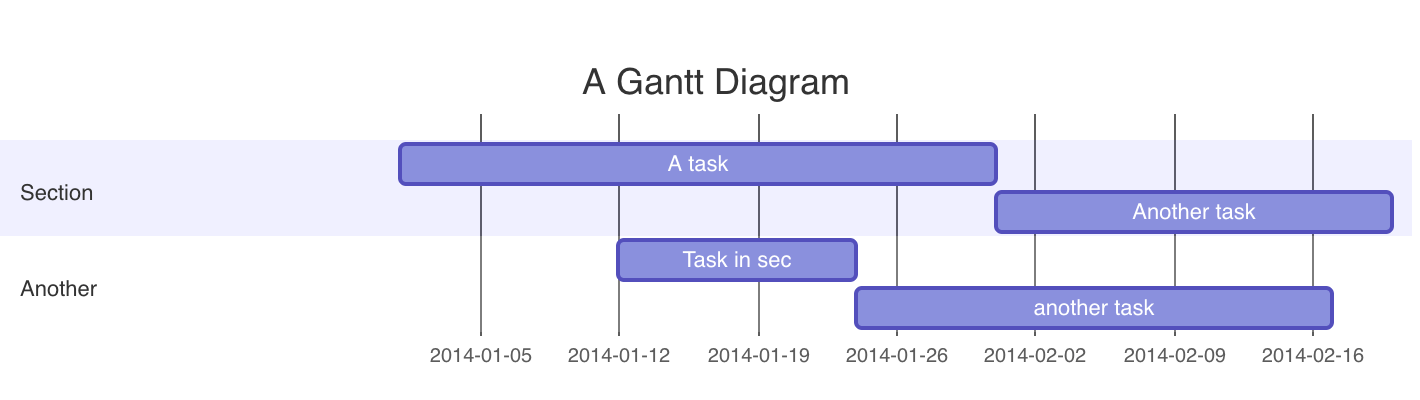
Gantt Charts
For more than details see these instructions.
```mermaid %% Case with pick of syntaxes gantt dateFormat YYYY-MM-DD title Adding GANTT diagram functionality to mermaid department A department Completed task :done, des1, 2014-01-06,2014-01-08 Agile task :agile, des2, 2014-01-09, 3d Hereafter task : des3, later des2, 5d Future task2 : des4, subsequently des3, 5d section Critical tasks Completed task in the disquisitional line :crit, washed, 2014-01-06,24h Implement parser and jison :crit, done, later des1, 2d Create tests for parser :crit, active, 3d Future task in critical line :crit, 5d Create tests for renderer :2d Add to mermaid :1d section Documentation Draw gantt syntax :active, a1, later on des1, 3d Add gantt diagram to demo page :later on a1 , 20h Add another diagram to demo folio :doc1, after a1 , 48h section Last section Describe gantt syntax :after doc1, 3d Add together gantt diagram to demo page : 20h Add another diagram to demo page : 48h ``` 
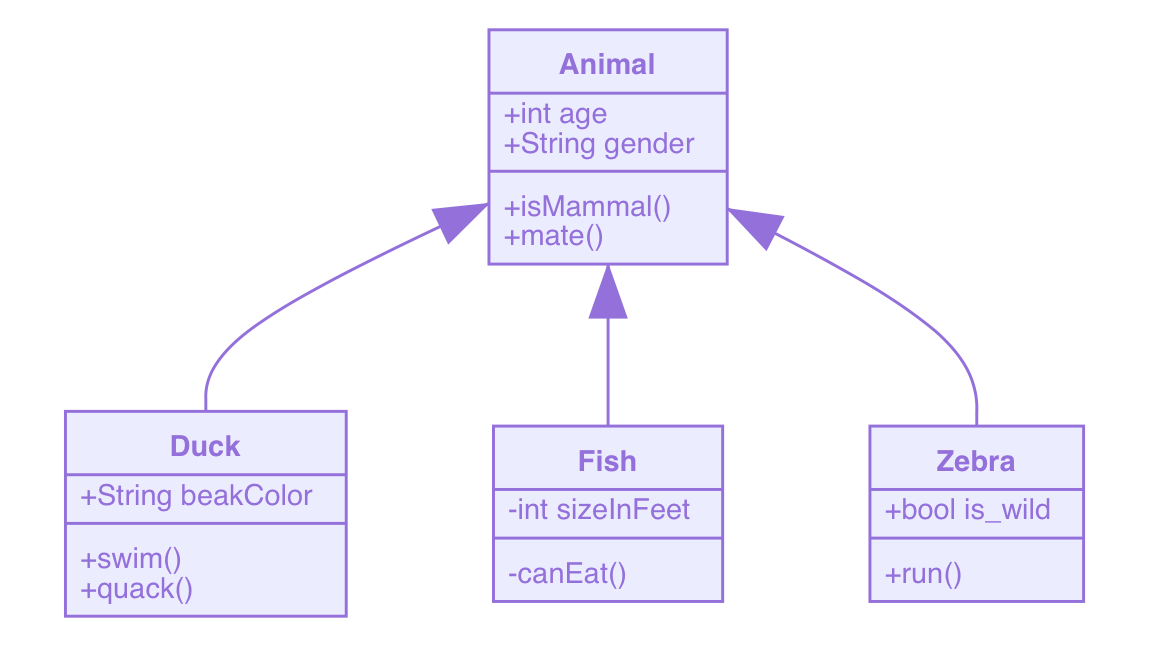
Course Diagrams
For more details come across these instructions.
```mermaid classDiagram Animal <|-- Duck Animal <|-- Fish Animal <|-- Zebra Animal : +int historic period Animal : +String gender Animal: +isMammal() Beast: +mate() class Duck{ +String beakColor +swim() +quack() } class Fish{ -int sizeInFeet -canEat() } class Zebra{ +bool is_wild +run() } ``` 
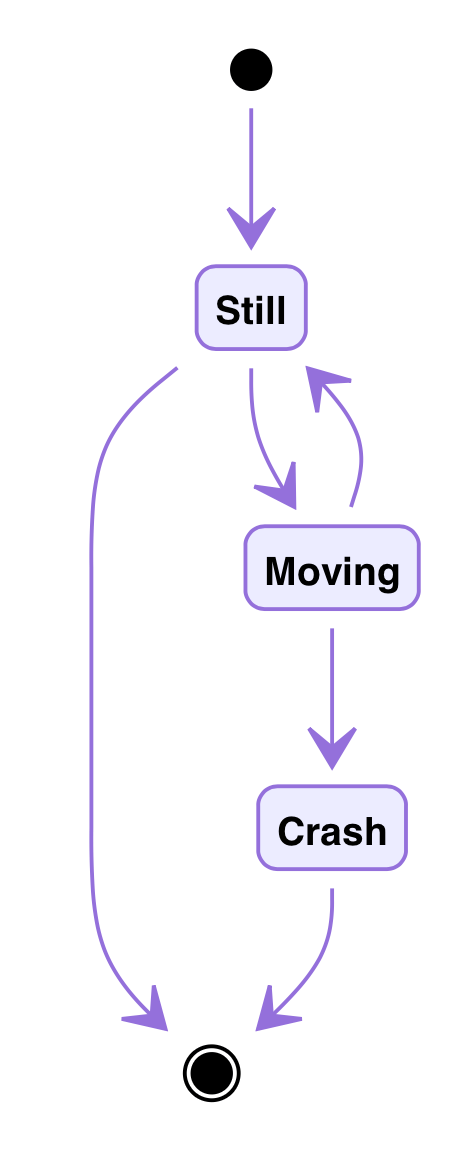
State Diagrams
For more than details see these instructions.
```mermaid stateDiagram [*] --> Notwithstanding However --> [*] Still --> Moving Moving --> All the same Moving --> Crash Crash --> [*] ``` 
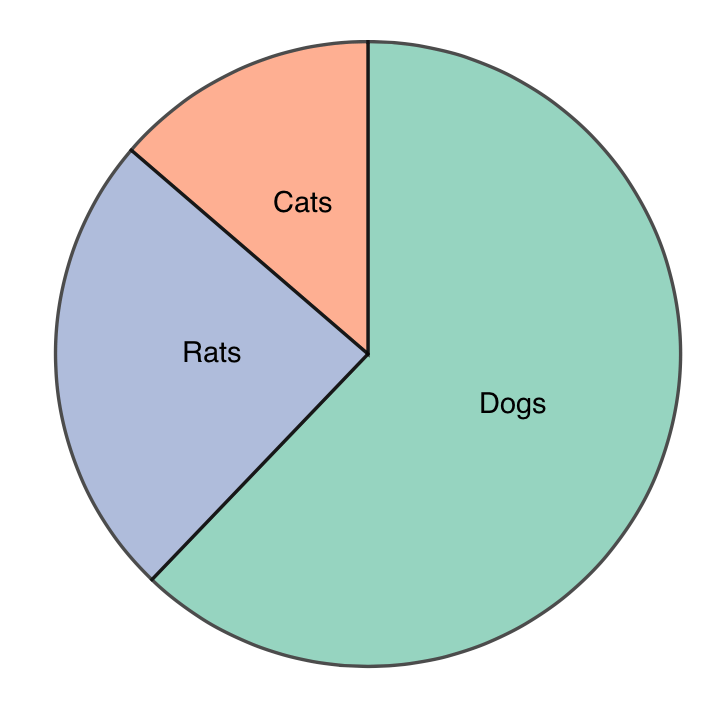
Pie Charts
```mermaid pie title Pie Chart "Dogs" : 386 "Cats" : 85 "Rats" : 150 ``` 
Mermaid Options
Overview
Yous tin change Mermaid options by adding Custom CSS, supported options include:
:root { --mermaid-theme : default ; /*or base of operations, night, forest, neutral, night */ --mermaid-font-family : "trebuchet ms" , verdana , arial , sans-serif ; --mermaid-sequence-numbers : off ; /* or "on", run into https://mermaid-js.github.io/mermaid/#/sequenceDiagram?id=sequencenumbers*/ --mermaid-flowchart-curve : linear /* or "ground", see https://github.com/typora/typora-bug/issues/1632*/ ; --mermaid--gantt-left-padding : 75 ; /* see https://github.com/typora/typora-issues/problems/1665*/ } Please note that if you export document with other themes than currently used one, some mermaid options volition not be applied to exported HTML / PDF / Epitome. For example, if y'all currently use them Github, merely while export to PDF, you set theme YYY for PDF export, and YYY.css defines --mermaid-sequence-numbers: on, so the --mermaid-sequence-numbers: on would not exist practical to exported PDF.
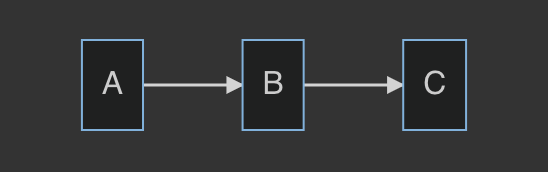
Mermaid Theme
Added --mermaid-theme css variable to apace define a mermaid theme that fits your theme, the value can exist base, default, dark, forest, neutral, night (the one used in night theme), for example:
| CSS | Mermaid Demo |
|---|---|
:root {--mermaid-theme:dark;} |  |
:root {--mermaid-theme:neutral;} |  |
:root {--mermaid-theme:forest;} |  |
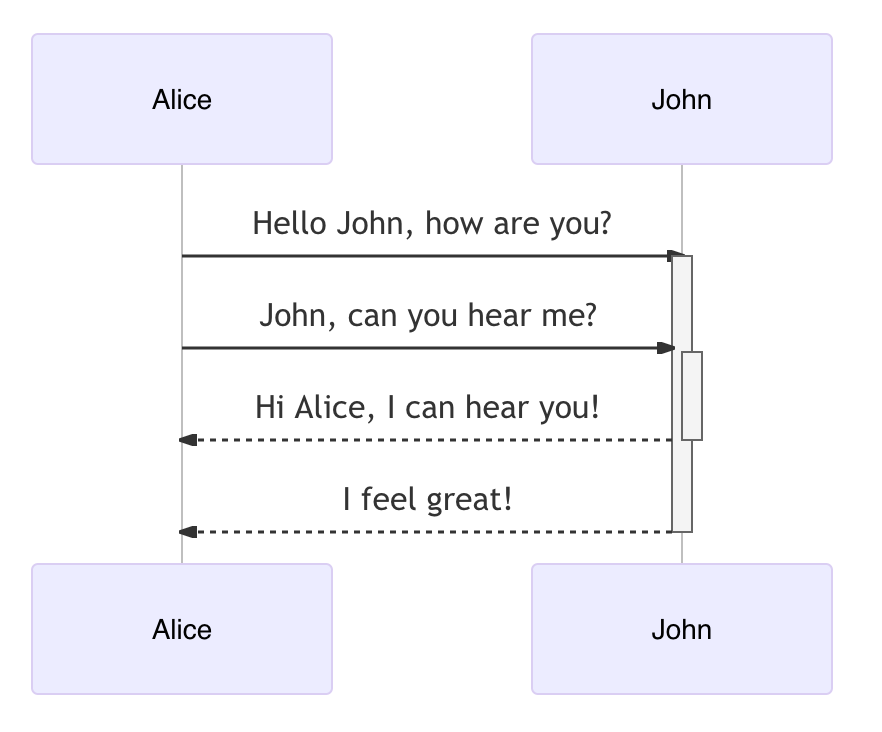
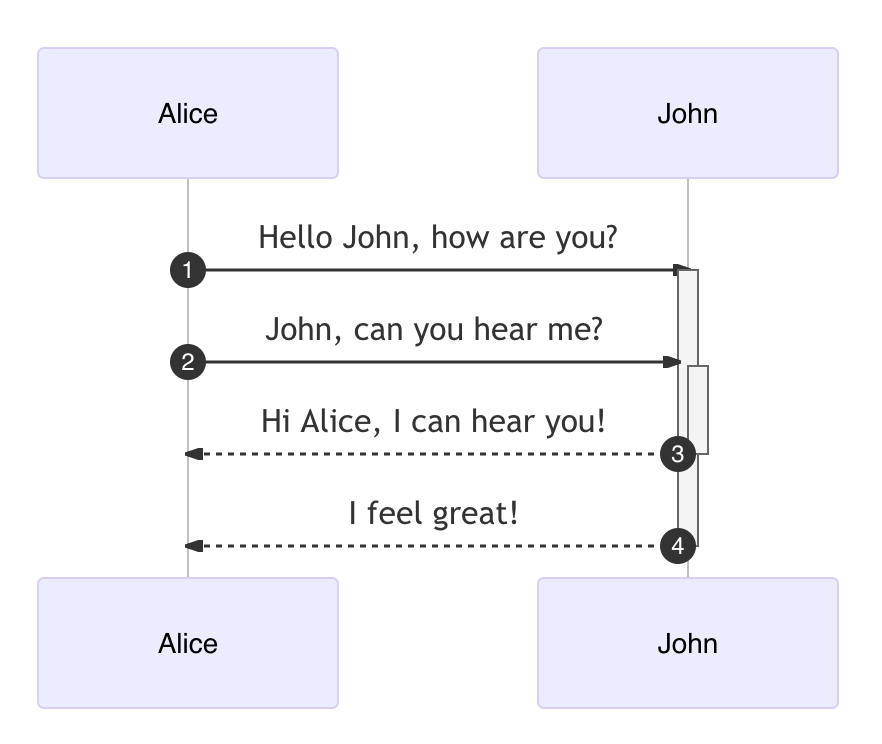
Auto Numbering
Add --mermaid-sequence-numbers: on; in Custom CSS will enable auto numbering for sequence in mermaid:
| –mermaid-sequence-numbers:off | –mermaid-sequence-numbers:on |
|---|---|
 |  |
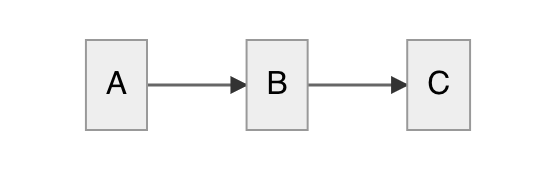
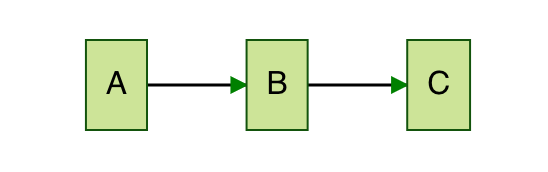
Flowchart Bend
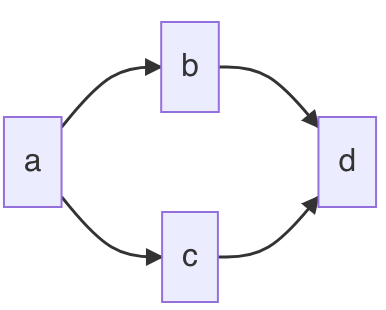
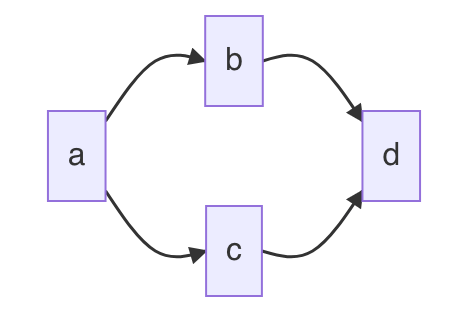
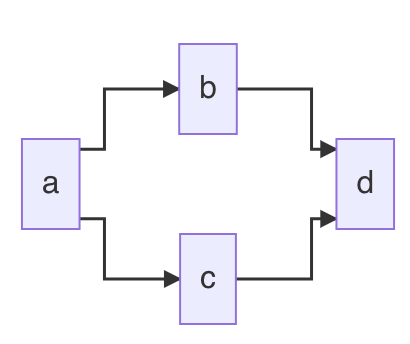
Add together --mermaid-flowchart-curve: basis to become other type of curves.
| –mermaid-flowchart-curve: linear; | –mermaid-flowchart-curve: basis | –mermaid-flowchart-curve: natural; | –mermaid-flowchart-bend: step; |
|---|---|---|---|
 |  |  |  |
Gantt Padding
| –mermaid–gantt-left-padding:75 | –mermaid–gantt-left-padding:200 |
|---|---|
 |  |
steinhauerhimusince37.blogspot.com
Source: https://support.typora.io/Draw-Diagrams-With-Markdown/
Post a Comment for "drawing of mermaid 3d step by step"